MagicSuggest
Tutorial Part One
Setting up the project.
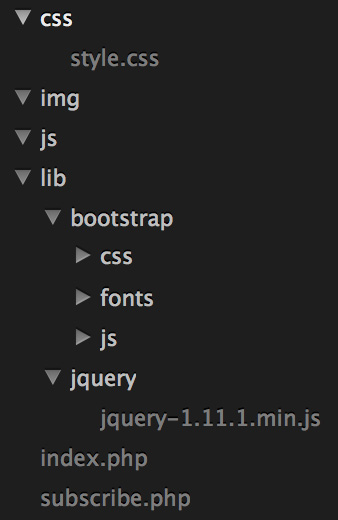
Project Structure
You are free to structure your project however you wish. For this tutorial, we will use a simple and clean structure,
with folders css, img, js and lib to hold our resources. Our main
page willl be index.php located at the root of the structure. It will contain a form that will call
subscribe.php:

index.php
The contents are pretty straight forward here
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>MagicSuggest Tutorial</title>
<link href="lib/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="container">
<h1>Hello, world!</h1>
<form action="subscribe.php" method="post">
<div class="form-group">
<label>First name</label>
<input class="form-control" name="firstname"/>
</div>
<div class="form-group">
<label>Last name</label>
<input class="form-control" name="lastname"/>
</div>
<input type="submit" class="btn btn-success pull-right" value="Submit"/>
</form>
</div>
<script src="lib/jquery/jquery-1.11.1.min.js"></script>
<script src="lib/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>subscribe.php
Here we'll only display what comes out of the form
<?php
$firstname = $_POST['firstname'] || '';
$lastname = $_POST['lastname'] || '';
$data = array('firstname' => $_POST['firstname'], 'lastname' => $_POST['lastname']);
?>
<html>
<head>
<title></title>
</head>
<body>
<p>
Hello <?php echo $data['firstname']; ?> <?php echo $data['lastname'] ?>! <br/>
</p>
</body>
</html>
css/style.css
Now we just give it some style
body{
background: #EEE;
}
.container{
max-width: 500px;
border-radius: 5px;
background: #FFF;
border: 1px solid #CCC;
min-height: 400px;
margin-top: 50px;
}